Homework 08
Due: 2023/11/01 by 1PM
Programming (20 points)
Neon Mondrian (10 points)
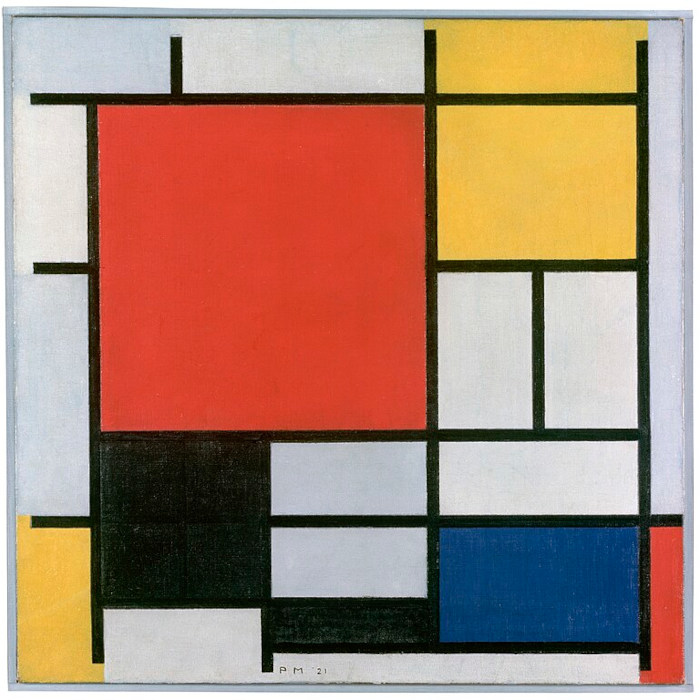
In this exercise we will use our knowledge about colors, pixels and arrays to remix a painting by Piet Mondrian.
His Compositions in red, yellow, blue and black are often mentioned as examples of good color balance and composition, but we’re going to use programming to update its colors:



What:
Download one of the larger resolution image files from here, or use this link for the 1000-pixel version.
Write a sketch that reads the image file, opens it, resizes it and displays it on the screen, making the image’s height be the same as the browser’s window height without distorting the image.
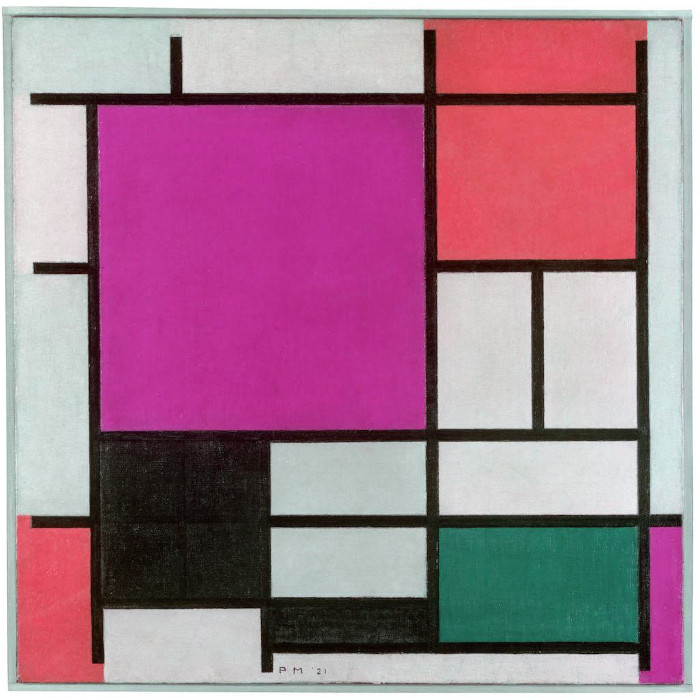
Then, write a function (or functions) to replace each of the three colors (red, yellow and blue) with something different.
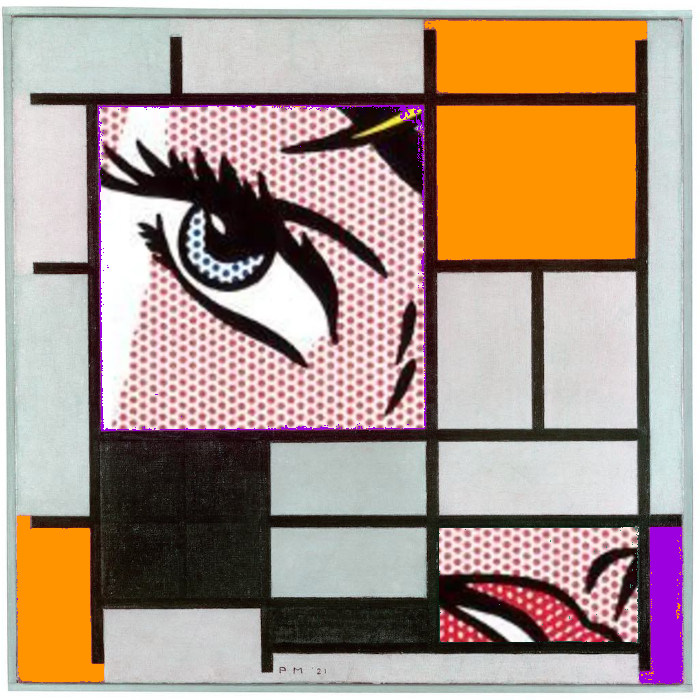
The new “colors” can be anything: specific colors, random colors, patterns, another image, etc.
Add at least one DOM element to allow users to select at least one of the new target “colors”.
The black and white colors of the painting can be modified as well, but that’s not a requirement.
Consider making one of the three colors transparent and adding another image or pattern “behind” the painting to create a kind of collage.
Test your code on images of similar, but different, Mondrian paintings. The createFileInput() function might help make this easier.
Include answers to the following in your README:
- How are you detecting the colors?
- What are you changing them to?
- What happens if you run your sketch on images of different Mondrian paintings?
How:
Start by reviewing the images tutorial on our site, and the code from week 07, specially the parts that talk about manipulating the pixel array.
Think about how to detect a certain color: as we iterate through all of the pixels in an image, what information do we have? What do we check?
We might be able to detect some colors by just calculating the dominant channel in that pixel, but for other colors, we might have to determine if the pixel we are checking is “close enough” to the color we want to detect.
It will help to have variables that hold the RGB values of the three colors we want to detect. These can be JavaScript objects, or p5js Color objects:
let MONDRIAN_BLUE = { r: 20, g: 20, b: 220 };
// OR
let MONDRIAN_BLUE = color(20, 20, 220);
To check if two colors are “close enough” we have to compare each of their three channels, and if the red, green and blue values are all within some threshold, then we can consider the colors “similar”. For example, to see if two random colors have blue values that are “close enough”, we could do something like:
let SIMILARITY_VALUE = 20;
let colorA = color(random(255), random(255), random(255));
let colorB = color(random(255), random(255), random(255));
let blueA = blue(colorA);
let blueB = blue(colorB);
if (abs(blueA - blueB) < SIMILARITY_VALUE) {
print("blue values are close enough");
} else {
print("blue values are different");
}
Using a slider element can help fine-tune the SIMILARITY_VALUE for the detection algorithm.
Consider writing a function that takes two colors and returns true/false based on whether they are similar. This function’s arguments could be two p5.Color objects, six color channel values, or something in between:
function isSimilar(colorA, colorB){}
// OR
function isSimilar(redA, greenA, blueA, redB, greenB, blueB){}
// OR
function isSimilar(colorA, redB, greenB, blueB){}
Visualizing Sound (10 points)
In this exercise we will use the p5 sound library to create a visualization for a song.
Pick a song, any song. Feel free to create a song or use something that already exists. It should be about \(1\) minute long. If using something that is longer, please edit it down to one minute.
Include the p5 sound library in the project, following the instructions on the p5 libraries page, or our tutorial or the code from class.
You can use this URL for the sound library:
https://cdn.jsdelivr.net/npm/p5@1.7.0/lib/addons/p5.sound.js
Load the song into your sketch, use its getPeaks() function to get the song’s samples, and then use those values to create a visual for the song, using ALL of the samples returned by getPeaks().
This means that a simple line graph won’t be enough, unless it goes across the canvas five times.
Since there are lots of samples to visualize, make the canvas as big as the browser window:
createCanvas(windowWidth, windowHeight);
The visualization can be static, where it all shows up at once, or dynamic, where it shows up as the song plays. It can start right as the page loads or after some interaction from the user. The visual doesn’t have to be synchronized to the song.
The song should play in the background regardless; if not automatically, then with a mouse click or key press.
Add a DOM element to change one aspect of your visualization.
Make it personal. Make it interesting. Imagine how this could be used as artwork for a CD or as visuals for a performance.
Include answers to the following in your README:
- What song or sound did you pick?
- How are you visualizing its samples?
Submission and Grading:
Start by cloning our multi-sketch template into a repo called HW08.
Please enable GitHub pages on your GitHub repo and use Brightspace to submit a GitHub link to your repository.
The following guide will be used for grading each of the exercises:
| Task | Points |
|---|---|
| README file | 2 points |
| Follow assignment instructions | 2 points |
| Implementation | 2 points |
| Thoughtfulness | 2 points |
| Craft | 2 points |
Implementation: work shows evidence of understanding programming concepts and you are fully using them to express your ideas.
Thoughtfulness: project demonstrates your personality and it’s not a straightforward re-implementation of someone else’s idea.
Craft: code and results show care and consideration for presentation and professionalism, and work doesn’t look like it was rushed.
Read & Respond (5 points)
What is posthumanism?
Keep this question in mind while you read the following:
This response will be different!
Start by reading the introduction to the book.
After you read the text, ask ChatGPT to write a 300-word response using prompts that get it to cover these points:
- Short summary: in one or two phrases, what is the book about?
- Memorable quote: Is there a phrase in the text that stands out or captures its main idea?
- Was there anything in the text that surprised you? What? Why?
- How is this related to programming?
- Is the text related to any of the other readings we’ve done so far?
Then, write a couple of phrases (100 words) as a response to the text generated by chatGPT. Include what you think it got right and what you think it got wrong, or if it exaggerated some ideas, or if it seems like it doesn’t have enough knowledge.
Include your prompts and all of the responses from Chat GPT in your submission, along with your response.
Please submit your response via Brightspace.
Alternatively, you may create a reading.md file in your HW08 repo and write your response in markdown. Just make sure to submit a link to the file using Brightspace.
Grading for this reading response will be assigned following these considerations:
| Response | Overall Grade |
|---|---|
| Only summarized the reading | 1 point |
| Included ChatGTP responses | 2 points |
| Included ChatGTP responses and personal response |
5 points |