Homework 02
Due: 2023/09/20 by 1PM
Programming (10+2 points)
This week’s programming assignment will focus on using p5.js drawing functions to get us more familiar with the p5.js coordinate system, color system, shape functions, color functions and overall structure and flow of a p5.js sketch.
We’ll be using p5.js to recreate modernist works of art while focusing on different aspects of their composition and color.
You’ll be turning in 3 sketches. This means you’ll be starting 3 projects from the GitHub template. Name them HW02A, HW02B, HW02C.
For all of these, you should first create a rect() of similar proportions to the original work to defines the area of the screen where you’ll be putting your shapes.
HW02A. Square canvas, one color, some shapes (2 point):
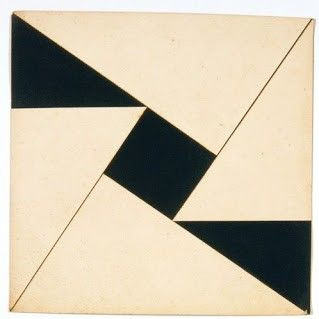
Chose one of the following prints from Lygia Clark and recreate it as accurately as possible. The rotated rectangles can be drawn using a couple of triangle() calls or a quad().



HW02B. Rectangular canvas, more colors, crooked shapes (3 points):
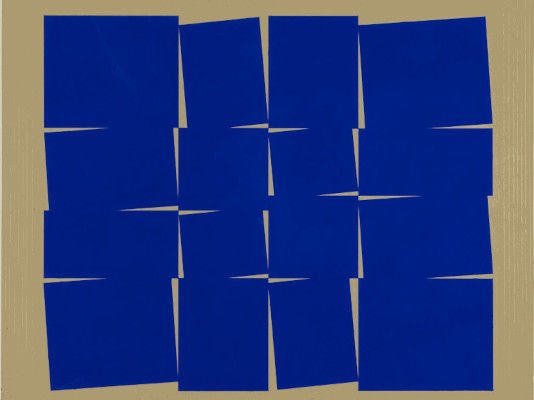
Chose one of the following paintings from Kazimir Malevich and recreate it as accurately as possible. Note that some shapes are not only crooked, but also have irregular angles. Look into the quad() function to do something like this.



HW02C. Same, but different (5 points):
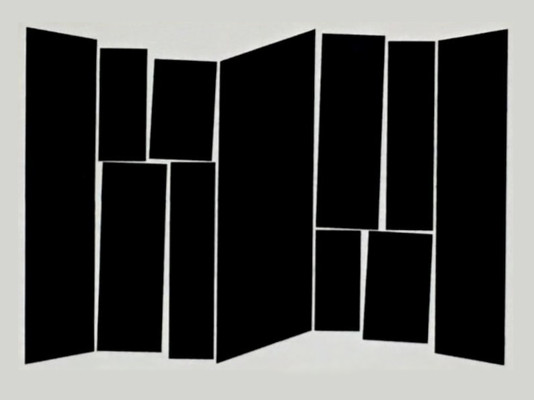
Create your own composition in the style of Hélio Oiticica’s Metaesquemas. Using at least 4 shapes in a canvas of your choice, try to recreate the tension of having similar, but slightly different shapes misaligned and kind of overlapping.



HW02D. Bonus (2 points):
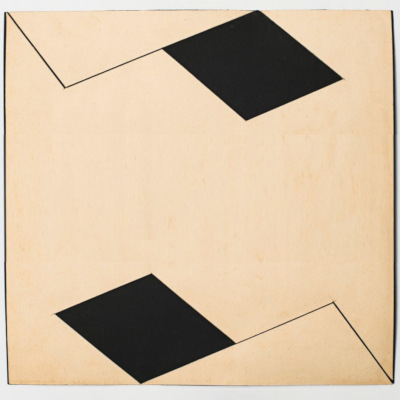
Recreate the following print from Lygia Clark. Note that you can either compose it from basic shapes like rect() and triangle() or create your own custom shape with beginShape() and endShape().

Please enable GitHub pages on your GitHub repo(s) and use Brightspace to submit GitHub links to all 3 (or 4) of your repositories.
Read & Respond (5 points)
How does software become an “object” as it extends into different aspects of society and culture? Are there other ways to study software without programming?
Keep this question in mind while you read this week’s text and write a 200-word response to:
Your response should be personal, meaning that you should be expressing your views and opinions about the text and not just summarizing it. You can use the following rubric to guide your response:
- Short summary: in one or two phrases, what is the book about? When was it written?
- Memorable quote: Is there a phrase in the text that stands out or captures the main idea of the text?
- Did you learn something new? What?
- What do you agree or disagree with? Why?
- How is this text related to programming?
- Is the text related to any of the other readings we’ve done so far?
- If you were to continue reading the book which chapter do you think would resonate the strongest with you?
- If you were to look up another thinker/author, were there any references in the text that intrigued you?
Please submit your response via Brightspace.
Grading for the readings will be assigned following these considerations:
| Response | Grade |
|---|---|
| Only summarized the reading | 2 points |
| Answered some of the prompts, but I can’t tell whether you actually read the text, or what you thought |
3 points |
| Answered enough prompts to express opinions | 5 points |